Hướng dẫn tích hợp Ckfinder và CKEditor vào Website
by My Love
23/05/2019, 4:57 PM | 24/05/2019, 9:01 AM | 5.9K | 053

Ckeditor và Ckfinder chắc hẳn không xa lạ gì với các bạn lập trình web, bài viết này sẽ hướng dẫn tích hợp hai bộ soạn thảo này vào dự án và cách khắc phục một số lỗi cơ bản trong quá trình cài đặt.
1. Cấu hình tích hợp CKEditor và Website
Bước 1 : Bạn cần tải CKEditor từ
trang chủ về, tiến hành giải nén và copy vào tư mục project của bạn.
Bước 2 : Trong trang bạn muốn hiển thị CKEditor, bạn thêm đường dẫn tới file
ckeditor.js và đoạn <script> như sau :
<script src="~/ckeditor/ckeditor.js"></script>
<script>
CKEDITOR.replace("NoiDung");
</script>
- Trong đó "
NoiDung" là
id của thẻ
<textarea> mà bạn muốn ghi đè CKEditor lên.
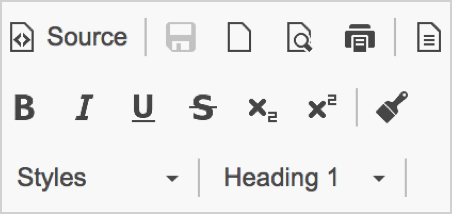
Bạn refresh lại trang, Kết quả thành công sẽ hiển thị CKEditor như hình dưới :
![]() Cấu hình cho CKEditor
Cấu hình cho CKEditor
- Cấu hình cho ckeditor, bạn hãy mở file
ckeditor/config.js lên, tìm đến function sau đây :
CKEDITOR.editorConfig = function( config )
{
// Các dòng cấu hình
}
- Mặc định thì ckeditor sẽ chèn thẻ <p> vào trước phần văn bản, nếu bạn muốn loại bỏ thẻ <p> thì cho dòng code sau vào:
config.enterMode = CKEDITOR.ENTER_BR;
- Thêm, bớt các Toolbar :
config.toolbar = [
['Source','Preview','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote','CreateDiv'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['BidiLtr', 'BidiRtl' ],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize','ShowBlocks','Syntaxhighlight']
]
Mặc định là full, bạn có thể loại bỏ đi các tool không cần thiết.
2. Tích hợp Ckfinder vào Website
CKEditor có khá đầy đủ tool, tuy nhiên còn thiếu tính năng khá quan trọng là upload ảnh và các file. Vậy nên
Ckfinder sẽ giải quyết vấn đề này.
Bước 1 : Bạn vào trang chủ của
Ckfinder tải về bản phù hợp với dự án của bạn, PHP, ASP.Net .v..v.. Hoặc bạn có thể tải bản 2.6.2 mình dùng cho ASP.Net
Tại đây.
Bước 2 : Sau khi tải về bạn tiến hành giải nén rồi copy vào thư mục gốc của project.
- Tiếp theo bạn sao chép toàn bộ file trong thư mục
ckfinder/bin/Debug vào thư mục bin ở
project
![]() Bước 3 :
Bước 3 : Mở file
ckeditor/config.js và thêm đoạn code sau:
config.filebrowserBrowseUrl = "/ckfinder/ckfinder.html";
config.filebrowserImageBrowseUrl = "/ckfinder/ckfinder.html?type=Images";
config.filebrowserFlashBrowseUrl = "/ckfinder/ckfinder.html?type=Flash";
config.filebrowserUploadUrl = "/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files";
config.filebrowserImageUploadUrl = "/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images";
config.filebrowserFlashUploadUrl = "/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash";
Lúc này trong file
config.js nhìn sẽ thế này :
CKEDITOR.editorConfig = function( config ) {
config.filebrowserBrowseUrl = "/ckfinder/ckfinder.html";
config.filebrowserImageBrowseUrl = "/ckfinder/ckfinder.html?type=Images";
config.filebrowserFlashBrowseUrl = "/ckfinder/ckfinder.html?type=Flash";
config.filebrowserUploadUrl = "/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files";
config.filebrowserImageUploadUrl = "/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images";
config.filebrowserFlashUploadUrl = "/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash";
};
Bước 4: Chính nơi lưu các file ảnh của bạn :
- Mở file
ckfinder/config.ascx tìm đến
BaseUrl chỉnh lại đường dẫn nơi bạn muốn lưu :
BaseUrl = "~/Upload/";
Bước 5 : Bảo mật cho ckfinder. Do ckfinder có chức năng upload các file nên việc bảo mật là rất cần thiết, nếu hacker biết được các đường dẫn trên website của bạn mà bạn không bảo mật thì sẽ thật nguy hiểm.
Thông thường khi xây dựng chức năng đăng nhập ta thường sử dụng
Session để xem người dùng đã đăng nhập thành công hay chưa, vì vậy bạn có thể dùng
Session để cấu hình và bảo mật cho ckfinder như sau :
- Cũng trong file
config.ascx tìm đến hàm
CheckAuthentication() và thêm đoạn code sau :
public override bool CheckAuthentication()
{
// Kiểm tra session login để bảo mật
if ((bool)Session["LoginSuccess"] == true)
return true;
else
return false;
}
- Nếu bạn chưa muốn bảo mật thì chỉ cần
return true là được :
public override bool CheckAuthentication()
{
return true;
}
Đến đây là bạn đã hoàn thành việc tích hợp CKEditor và Ckfinder vào dự án của mình. Trong quá trình thêm có một số lưu ý sau :
- Nếu khi build project mà bị lỗi liên quan đến 2 plugin này thì bạn hãy exclude 2 folder ckeditor và ckfinder khỏi project.
- Nếu Ckfinder gặp lỗi : "
Description: An error occurred during the parsing of a resource required to service this request. Please review the following specific parse error details and modify your source file appropriately. Parser Error Message: Could not load type 'CKFinder.Connector.Connector'. "
Lỗi này là do bạn chưa copy file
Ckfinder.dll trong thư mục
ckfinder/bin/Debug/ckfinder.dll vào thư mục
bin của project. Bạn hãy copy vào và add reference.
- Trong trường hợp bạn muốn thêm nhiều CKEditor trong một trang, ví dụ khi xây dựng tính năng Comment và trả lời Comment thì có thể sử dụng như sau :
<script src="~/ckeditor/ckeditor.js"></script>
<script>
CKEDITOR.replaceAll('ClassEditor');
</script>
Trong đó
ClassEditor là tên class của các
<textarea> bạn muốn add
CKEditor.
hoặc có thể dùng jQuery như sau :
<script src="~/ckeditor/ckeditor.js"></script>
<script>
$('.ClassEditor').each(function () {
CKEDITOR.replace($(this).attr('id'));
});
</script>
Ngoài ra bạn có thể thao khảo cách lấy giữ liệu vào cập nhật dữ liệu của CKEditor
tại đây .
Chúc bạn thành công !